Bagaimana Cara Membuat Border CSS?
Border atau pembatas menggunakan CSS memungkinkan Anda untuk menentukan gaya, lebar, dan warna perbatasan elemen.Ada Beberapa Syntax Jenis Border yaitu :
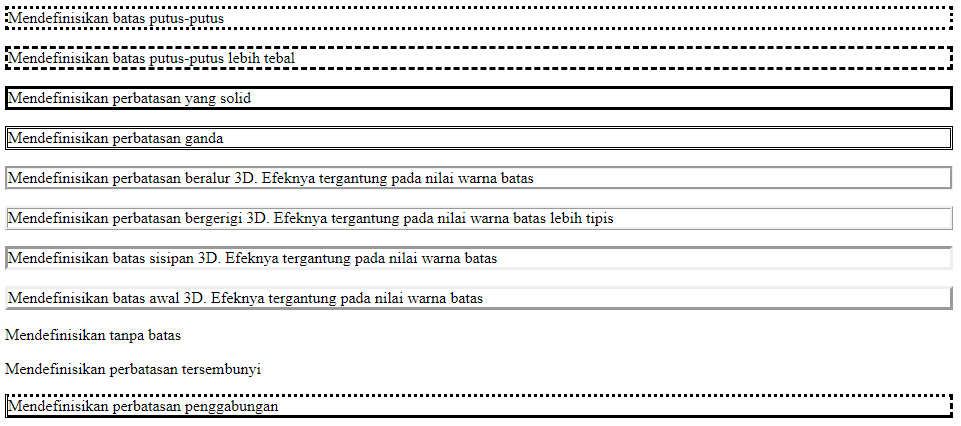
- dotted - Mendefinisikan batas putus-putus
- dashed - Mendefinisikan batas putus-putus
- solid - Mendefinisikan perbatasan yang solid
- double - Mendefinisikan perbatasan ganda
- groove - Mendefinisikan perbatasan beralur 3D. Efeknya tergantung pada nilai warna batas
- ridge - Mendefinisikan perbatasan bergerigi 3D. Efeknya tergantung pada nilai warna batas
- inset - Mendefinisikan batas sisipan 3D. Efeknya tergantung pada nilai warna batas
- outset - Mendefinisikan batas awal 3D. Efeknya tergantung pada nilai warna batas
- none - Mendefinisikan tanpa batas
- hidden - Mendefinisikan perbatasan tersembunyi
Properti border-style dapat memiliki satu hingga empat nilai (untuk batas atas, batas kanan, batas bawah, dan batas kiri).
Contoh 1 :
p.dotted {border-style: dotted;} p.dashed {border-style: dashed;} p.solid {border-style: solid;} p.double {border-style: double;} p.groove {border-style: groove;} p.ridge {border-style: ridge;} p.inset {border-style: inset;} p.outset {border-style: outset;} p.none {border-style: none;} p.hidden {border-style: hidden;} p.mix {border-style: dotted dashed solid double;}
Contoh 2 :
Memberi Warna Pada Border Menggunakan CSS
p.one { border-style: solid; border-color: red; } p.two { border-style: solid; border-color: green; } p.three { border-style: dotted; border-color: blue; }
Contoh 3 :
Mengganti Bentuk Pada Border Menggunakan CSS
p.normal { border: 2px solid red; padding: 5px; } p.round1 { border: 2px solid red; border-radius: 5px; padding: 5px; } p.round2 { border: 2px solid red; border-radius: 8px; padding: 5px; } p.round3 { border: 2px solid red; border-radius: 12px; padding: 5px; }
Tags:
CSS