Membuat Riwayat Login Pada Apps Script
1. Copy Spreadsheet (Klik di sini)
2. Pada Spreadsheet yang sudah di copy/salin terdapat 2 sheet yaitu sheet "Riwayat" dan sheet "Data".
Pada sheet Riwayat, terdapat tabel Riwayat Login dan Username yang otomatis akan terisi setelah melakukan login.
Pada sheet Data, terdapat tabel Username dan Password, silahkan isi untuk melakukan login.
3. Buatlah lembar kerja Apps Script, dengan cara klik menu Ekstensi/Estension lalu pilih Apps Script.
4. Terdapat 2 file yaitu "Code.gs" dan "login.html".
5. Copy dan pastekan script di bawah ini ke Code.gs.
Masukkan Password Untuk Melihat Script (Password ada di dalam video)
function doGet() {
return HtmlService.createHtmlOutputFromFile("login")
}
function AddRecord(username) {
var url = 'https://docs.google.com/spreadsheets/d/18hTDIUyzIRd43PWgijOVeF2PebiVR83yEIAhm5jFgTo/edit#gid=0';
var ss= SpreadsheetApp.openByUrl(url);
var webAppSheet = ss.getSheetByName("Riwayat");
webAppSheet.appendRow([new Date(),username]);
}
function checkLogin(username, password) {
var url = 'https://docs.google.com/spreadsheets/d/18hTDIUyzIRd43PWgijOVeF2PebiVR83yEIAhm5jFgTo/edit#gid=0';
var ss= SpreadsheetApp.openByUrl(url);
var webAppSheet = ss.getSheetByName("Data");
var getLastRow = webAppSheet.getLastRow();
var found_record = '';
for(var i = 1; i <= getLastRow; i++)
{
if(webAppSheet.getRange(i, 1).getValue().toUpperCase() == username.toUpperCase() &&
webAppSheet.getRange(i, 2).getValue().toUpperCase() == password.toUpperCase())
{
found_record = 'TRUE';
}
}
if(found_record == '')
{
found_record = 'FALSE';
}
return found_record;
}
function doGet() {
return HtmlService.createHtmlOutputFromFile("login")
}
function AddRecord(username) {
var url = 'https://docs.google.com/spreadsheets/d/18hTDIUyzIRd43PWgijOVeF2PebiVR83yEIAhm5jFgTo/edit#gid=0';
var ss= SpreadsheetApp.openByUrl(url);
var webAppSheet = ss.getSheetByName("Riwayat");
webAppSheet.appendRow([new Date(),username]);
}
function checkLogin(username, password) {
var url = 'https://docs.google.com/spreadsheets/d/18hTDIUyzIRd43PWgijOVeF2PebiVR83yEIAhm5jFgTo/edit#gid=0';
var ss= SpreadsheetApp.openByUrl(url);
var webAppSheet = ss.getSheetByName("Data");
var getLastRow = webAppSheet.getLastRow();
var found_record = '';
for(var i = 1; i <= getLastRow; i++)
{
if(webAppSheet.getRange(i, 1).getValue().toUpperCase() == username.toUpperCase() &&
webAppSheet.getRange(i, 2).getValue().toUpperCase() == password.toUpperCase())
{
found_record = 'TRUE';
}
}
if(found_record == '')
{
found_record = 'FALSE';
}
return found_record;
}
Penjelasan!
Silahkan copy link Spreadsheet pada sheet Riwayat (Perhatikan gambar)
6. Copy dan pastekan script di bawah ini ke login.html.
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE-edge"> <title>Login Page</title> <script> function AddRow() { google.script.run.AddRecord(); } </script> <script> function LoginUser() { var username = document.getElementById("username").value; var password = document.getElementById("password").value; google.script.run.AddRecord(username) document.getElementById("username").value = ''; google.script.run.withSuccessHandler(function(output) { if(output == 'TRUE') { document.getElementById("loginDisplay").style.display = "none"; document.getElementById("dataDisplay").style.display = "block"; } else if(output == 'FALSE') { document.getElementById("errorMessage").innerHTML = "Masukkan Username dan Password dengan benar"; } }).checkLogin(username, password); } </script> <div id="loginDisplay"> <div class="login"> <h2>Login Form</h2> <div class="box-login"> <i class="fas fa-envelope-open-text"></i> <input type="text" id="username" placeholder="Username" /><br> </div> <div class="box-login"> <i class="fas fa-lock"></i> <input type="password" id="password" placeholder="Password" /><br> </div> <input type="button" value="Login" onclick="LoginUser()" class="btn-login"/><br> <span id="errorMessage" style="color: red" ></span> </div> </div> <style>.footer,.generic-footer{margin-bottom:98px}@media (min-width:52px){.footer,.generic-footer{margin-bottom:78px}}@media (min-width:52px){.footer,.generic-footer{margin-bottom:56px}}@media (min-width:52px){.footer,.generic-footer{margin-bottom:0}}.disclaimer{position:fixed;z-index:9999999;bottom:0;right:0;border-top:2px solid #ff5c62;text-align:center;font-size:14px;font-weight:400;background-color:#fff;padding:5px 10px 5px 10px}.disclaimer a:hover{text-decoration:underline}@media (min-width:52px){.disclaimer{text-align:right;border-left:2px solid red;border-top-left-radius:10px}}@media (min-width:1920px){.disclaimer{width:20%}}</style><div class="disclaimer">Version.01.05.22 @Copyright <a title="https://www.javabitpro.com/" target="_blank" href="https://www.javabitpro.com/" style="color: black;"><b>www.javabitpro.com</b></a></div> <hr> <div style="display:none" id="dataDisplay"> <center><br> <div> <label>Selamat Datang</label><br> </div><br> <div> <!DOCTYPE html> <html> <body> <button onclick="myFunction()" class="btn-login">Buka Link</button> <script> function myFunction() { location.replace("https://docs.google.com/spreadsheets/d/18hTDIUyzIRd43PWgijOVeF2PebiVR83yEIAhm5jFgTo/edit#gid=0") } </script> </body> </html> </div><br> <center><iframe src="https://docs.google.com/spreadsheets/d/18hTDIUyzIRd43PWgijOVeF2PebiVR83yEIAhm5jFgTo/edit#gid=0" width="100%" height="1000" frameborder="0" marginheight="0" marginwidth="0">Loading…</iframe></center> </script> </head> </html> <style> body { margin: 0; padding: 0; background: #90caf9 ; background-size: cover; background-position: center; background-repeat: no-repeat; background-attachment: fixed; font-family: sans-serif; } .login { position: fixed; top: 50%; left: 50%; transform: translate(-30%, -50%); background: rgba(4, 29, 23, 0.5); padding: 50px; width: 270px; box-shadow: 0px 0px 25px 10px black; border-radius: 15px; } .avatar { font-size: 30px ; background: #E59866; width: 50px; height: 50px; line-height: 50px; position: fixed; left: 50%; top: 0; transform: translate(-50%, -50%); text-align: center; border-radius: 50%; } .login h2 { text-align: center; color: white; font-size: 30px; font-family: sans-serif; letter-spacing: 3px; padding-top: 0; margin-top: -20px; } .box-login { display: flex; justify-content:space-between; margin: 10px; border-bottom: 2px solid white; padding: 8px 0; } .box-login i { font-size: 23px; color: white; padding: 5px 0; } .box-login input { width: 85%; padding: 5px 0; background: none; border: none; outline: none; color: white; font-size: 18px; } .box-login input::placeholder { color: white; } .btn-login .box-login input:hover{ background: rgba(10, 10, 10,s 0.5); } .btn-login { margin-left: 10px; margin-bottom: 20px; background: none; border: 1px solid white; width: 92.5%; padding: 10px; color: white; font-size: 18px; letter-spacing: 3px; cursor: pointer; } .btn-login:hover{ background: rgba(12, 30, 15, 0.5); } .bottom { margin-left: 10px; margin-right: 10px; display: flex; justify-content: space-between; } .bottom a { color: white; font-size: 15px; text-decoration: none; } .bottom a:hover { text-decoration: underline; } </style> <style>.footer,.generic-footer{margin-bottom:98px}@media (min-width:52px){.footer,.generic-footer{margin-bottom:78px}}@media (min-width:52px){.footer,.generic-footer{margin-bottom:56px}}@media (min-width:52px){.footer,.generic-footer{margin-bottom:0}}.disclaimer{position:fixed;z-index:9999999;bottom:0;right:0;border-top:2px solid #ff5c62;text-align:center;font-size:14px;font-weight:400;background-color:#fff;padding:5px 10px 5px 10px}.disclaimer a:hover{text-decoration:underline}@media (min-width:52px){.disclaimer{text-align:right;border-left:2px solid red;border-top-left-radius:10px}}@media (min-width:1920px){.disclaimer{width:20%}}</style><div class="disclaimer">Version.01.05.22 @Copyright <a title="https://www.javabitpro.com/" target="_blank" href="https://www.javabitpro.com/" style="color: black;"><b>www.javabitpro.com</b></a></div>
Penjelasan!
Pada login.html line 76 dan line 83 silahkan ganti dengan link yang akan kalian tampilkan setelah proses login berhasil.
7. Klik ikon Save.
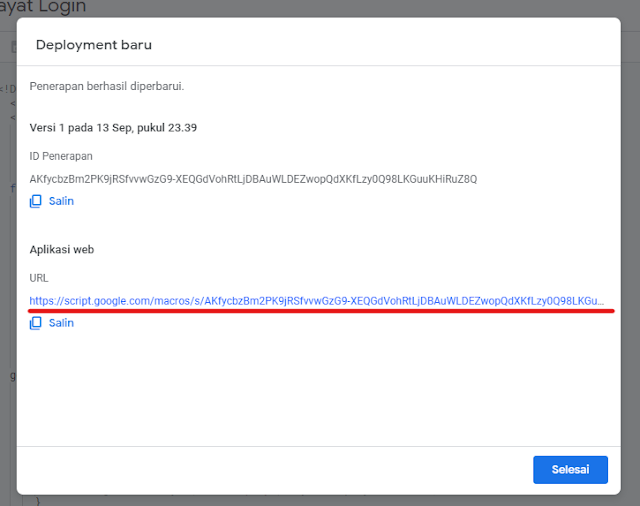
8. Klik tombol warna biru di sebelah pojok kanan atas, klik Terapkan/Deploy - pilih Deployment baru/New Deployment.
9. Pastikan jenisnya yang di pilij adalah Aplikasi web dan hak akses adalah Siapa saja/Anyone.
10. Silahkan klik link atau copy link yang sudah di deploy.
SELESAI ! ! !
| Project | #JP32 Membuat Riwayat Login Pada Apps Script |
|---|---|
| Harga(IDR) | |
| Download |