1. Login Google Drive
2. Buat Spreadsheet (Sebagai contoh bisa copy disini)
3. Buat lembar kerja Apps Script, klik menu Ekstensi/Extensions lalu pilih Apps Script.
4. Terdapat file defaul yaitu Code.gs
5. Copy dan pastekan script di bawah ini ke Code.gs
Masukkan Password Untuk Melihat Script (Password ada di dalam video)
var sheetName = 'Sheet1'
var scriptProp = PropertiesService.getScriptProperties()
function intialSetup () {
var activeSpreadsheet = SpreadsheetApp.getActiveSpreadsheet()
scriptProp.setProperty('key', activeSpreadsheet.getId())
}
function doPost (e) {
var lock = LockService.getScriptLock()
lock.tryLock(10000)
try {
var doc = SpreadsheetApp.openById(scriptProp.getProperty('key'))
var sheet = doc.getSheetByName(sheetName)
var headers = sheet.getRange(1, 1, 1, sheet.getLastColumn()).getValues()[0]
var nextRow = sheet.getLastRow() + 1
var newRow = headers.map(function(header) {
return header === 'timestamp' ? new Date() : e.parameter[header]
})
sheet.getRange(nextRow, 1, 1, newRow.length).setValues([newRow])
return ContentService
.createTextOutput(JSON.stringify({ 'result': 'success', 'row': nextRow }))
.setMimeType(ContentService.MimeType.JSON)
}
catch (e) {
return ContentService
.createTextOutput(JSON.stringify({ 'result': 'error', 'error': e }))
.setMimeType(ContentService.MimeType.JSON)
}
finally {
lock.releaseLock()
}
}
var sheetName = 'Sheet1'
var scriptProp = PropertiesService.getScriptProperties()
function intialSetup () {
var activeSpreadsheet = SpreadsheetApp.getActiveSpreadsheet()
scriptProp.setProperty('key', activeSpreadsheet.getId())
}
function doPost (e) {
var lock = LockService.getScriptLock()
lock.tryLock(10000)
try {
var doc = SpreadsheetApp.openById(scriptProp.getProperty('key'))
var sheet = doc.getSheetByName(sheetName)
var headers = sheet.getRange(1, 1, 1, sheet.getLastColumn()).getValues()[0]
var nextRow = sheet.getLastRow() + 1
var newRow = headers.map(function(header) {
return header === 'timestamp' ? new Date() : e.parameter[header]
})
sheet.getRange(nextRow, 1, 1, newRow.length).setValues([newRow])
return ContentService
.createTextOutput(JSON.stringify({ 'result': 'success', 'row': nextRow }))
.setMimeType(ContentService.MimeType.JSON)
}
catch (e) {
return ContentService
.createTextOutput(JSON.stringify({ 'result': 'error', 'error': e }))
.setMimeType(ContentService.MimeType.JSON)
}
finally {
lock.releaseLock()
}
}
7. Samakan pengaturan seperti gambar di bawah ini, lalu klik Terapkan.
8. Setelah selesai, jangan di tutup terlebih dahulu.
9. Kembali pada Google Drive, buatlah Apps Script baru.
10. Terdapat file default Code.gs, buatlah file baru bernama index.html
//Source : www.javabitpro.com //Youtube : Javabitpro function doGet() { return HtmlService.createTemplateFromFile("index").evaluate() .setTitle("REGISTRASI") .addMetaTag('viewport', 'width=device-width, initial-scale=1') .setXFrameOptionsMode(HtmlService.XFrameOptionsMode.ALLOWALL); }
12. Copy dan pastekan script di bawah ini ke index.html
Masukkan Password Untuk Melihat Script (Password sama dengan di atas)
<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- Bootstrap CSS -->
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-1BmE4kWBq78iYhFldvKuhfTAU6auU8tT94WrHftjDbrCEXSU1oBoqyl2QvZ6jIW3" crossorigin="anonymous">
<title>MyForm</title>
</head>
<body>
<div class="container">
<h1>Register</h1>
<form method="post" autocomplete="off" name="google-sheet">
<div class="mb-3">
<label class="form-label">Nama Lengkap</label>
<input type="text" class="form-control" name="name">
</div>
<div class="mb-3">
<label for="exampleInputEmail1" class="form-label">Email</label>
<input type="email" class="form-control" id="exampleInputEmail1" aria-describedby="emailHelp" name="email">
</div>
<div class="mb-3">
<label class="form-label">Telp</label>
<input type="number" class="form-control" name="phone">
</div>
<div class="mb-3">
<label class="form-label">Alamat</label>
<input type="text" class="form-control" name="alamat">
</div>
<div class="mb-3 form-check">
<input type="checkbox" class="form-check-input" id="exampleCheck1">
<label class="form-check-label" for="exampleCheck1">Setuju</label>
</div>
<button type="submit" class="btn btn-primary">Submit</button>
</form>
</div>
<script>
const scriptURL = 'https://script.google.com/macros/s/AKfycbzKi5r_O2DZjnIwyaMBaLX7Y29ULR7YLj-s0MozSfhf0_BPbR3qwW-aqSs9srhIsaVj/exec'
const form = document.forms['google-sheet']
form.addEventListener('submit', e => {
e.preventDefault()
fetch(scriptURL, { method: 'POST', body: new FormData(form)})
.then(response => alert("Registrasi Sukses!!"))
.catch(error => alert("Data Sudah Ada, Silahkan Gunakan Data Yang Berbeda!"))
})
</script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/js/bootstrap.bundle.min.js" integrity="sha384-ka7Sk0Gln4gmtz2MlQnikT1wXgYsOg+OMhuP+IlRH9sENBO0LRn5q+8nbTov4+1p" crossorigin="anonymous"></script>
</body>
</html>
<style>.footer,.generic-footer{margin-bottom:98px}@media (min-width:52px){.footer,.generic-footer{margin-bottom:78px}}@media (min-width:52px){.footer,.generic-footer{margin-bottom:56px}}@media (min-width:52px){.footer,.generic-footer{margin-bottom:0}}.disclaimer{position:fixed;z-index:9999999;bottom:0;right:0;border-top:2px solid #ff5c62;text-align:center;font-size:14px;font-weight:400;background-color:#fff;padding:5px 10px 5px 10px}.disclaimer a:hover{text-decoration:underline}@media (min-width:52px){.disclaimer{text-align:right;border-left:2px solid red;border-top-left-radius:10px}}@media (min-width:1920px){.disclaimer{width:20%}}</style><div class="disclaimer">Version.01.05.22 @Copyright <a title="https://www.javabitpro.com/" target="_blank" href="https://www.javabitpro.com/" style="color: black;"><b>www.javabitpro.com</b></a></div>
<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- Bootstrap CSS -->
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-1BmE4kWBq78iYhFldvKuhfTAU6auU8tT94WrHftjDbrCEXSU1oBoqyl2QvZ6jIW3" crossorigin="anonymous">
<title>MyForm</title>
</head>
<body>
<div class="container">
<h1>Register</h1>
<form method="post" autocomplete="off" name="google-sheet">
<div class="mb-3">
<label class="form-label">Nama Lengkap</label>
<input type="text" class="form-control" name="name">
</div>
<div class="mb-3">
<label for="exampleInputEmail1" class="form-label">Email</label>
<input type="email" class="form-control" id="exampleInputEmail1" aria-describedby="emailHelp" name="email">
</div>
<div class="mb-3">
<label class="form-label">Telp</label>
<input type="number" class="form-control" name="phone">
</div>
<div class="mb-3">
<label class="form-label">Alamat</label>
<input type="text" class="form-control" name="alamat">
</div>
<div class="mb-3 form-check">
<input type="checkbox" class="form-check-input" id="exampleCheck1">
<label class="form-check-label" for="exampleCheck1">Setuju</label>
</div>
<button type="submit" class="btn btn-primary">Submit</button>
</form>
</div>
<script>
const scriptURL = 'https://script.google.com/macros/s/AKfycbzKi5r_O2DZjnIwyaMBaLX7Y29ULR7YLj-s0MozSfhf0_BPbR3qwW-aqSs9srhIsaVj/exec'
const form = document.forms['google-sheet']
form.addEventListener('submit', e => {
e.preventDefault()
fetch(scriptURL, { method: 'POST', body: new FormData(form)})
.then(response => alert("Registrasi Sukses!!"))
.catch(error => alert("Data Sudah Ada, Silahkan Gunakan Data Yang Berbeda!"))
})
</script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/js/bootstrap.bundle.min.js" integrity="sha384-ka7Sk0Gln4gmtz2MlQnikT1wXgYsOg+OMhuP+IlRH9sENBO0LRn5q+8nbTov4+1p" crossorigin="anonymous"></script>
</body>
</html>
<style>.footer,.generic-footer{margin-bottom:98px}@media (min-width:52px){.footer,.generic-footer{margin-bottom:78px}}@media (min-width:52px){.footer,.generic-footer{margin-bottom:56px}}@media (min-width:52px){.footer,.generic-footer{margin-bottom:0}}.disclaimer{position:fixed;z-index:9999999;bottom:0;right:0;border-top:2px solid #ff5c62;text-align:center;font-size:14px;font-weight:400;background-color:#fff;padding:5px 10px 5px 10px}.disclaimer a:hover{text-decoration:underline}@media (min-width:52px){.disclaimer{text-align:right;border-left:2px solid red;border-top-left-radius:10px}}@media (min-width:1920px){.disclaimer{width:20%}}</style><div class="disclaimer">Version.01.05.22 @Copyright <a title="https://www.javabitpro.com/" target="_blank" href="https://www.javabitpro.com/" style="color: black;"><b>www.javabitpro.com</b></a></div>
Line 49 : silahkan di ganti dengan url yang sudah di deploy tadi (langkah nomor 8).
13. Klik ikon Save. Klik tombol Terapkan/Deploy lalu pilih Deployment baru/New Deployment
14. Samakan pengaturan dengan gambar di bawah ini lalu klik Terapkan
15. Klik url atau copy url yang sudah di Deploy.
16. Blok semua tabel yang dibutuhkan.
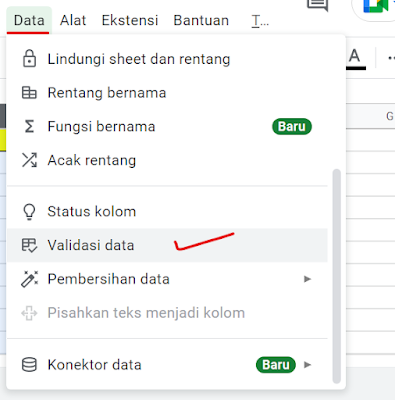
17. Klik menu Data lalu pilih Validasi data.
18. Pilih Kriteria adalah Rumus khusus/Custom Formula
19. Masukkan formula =COUNTIF($A$1:G, INDIRECT(ADDRESS(ROW(),COLUMN(),)))=1
dan samakan pengaturannya seperti gambar di bawah ini lalu tekan Simpan.
| Project | #JP43 Cara Mencegah Duplikat Data Pada Web Apps (Primary Key) |
|---|---|
| Harga(IDR) | |
| Download |