Identifikasi KTP Indonesia Menggunakan OCR tanpa menggunakan API KEY
1. Copy Spreadsheet (Klik Disini)
2. Buatlah folder baru pada Google Drive untuk menyimpan foto/berkas KTP. (Pastikan statusnya Shared)
3. Pada Spreadsheet yang telah di copy di atas, ada 3 sheet yaitu :
- Sheet Data Input
Merupakan sheet untuk menyimpan data setelah proses Optical Character Recognition (OCR) berhasil.
- Sheet Proses
Merupakan sheet menyimpan hasil Optical Character Recognition (OCR). Data pada sheet ini akan terlihat tidak beraturan karena menangkap semua teks dari Gambar dan di convert menjadi Teks.
- Sheet Cheking
Merupakan sheet untuk menyimpan data dari sheet Proses, pada sheet ini data sudah di olah menjadi lebih rapi dan disesuaikan dengan kebutuhan.
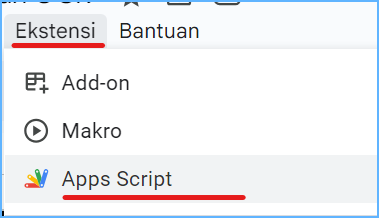
4. Buatlah lembar kerja Apps Script, dengan cara klik menu Ekstensi/Extensions lalu pilih Apps Script.
5. Pada lembar kerja Apps Script terdapat 3 file default dan 1 layanan yaitu :
- File Code.gs
- File Index.html
- File Visit.html
- Layanan Google Drive
6. Copy dan pastekan script di bawah ini ke Code.gs
Masukkan Password Untuk Melihat Script (Password ada di dalam video)
// Source Code by www.javabitpro.com
const idFolder = 'ID_Folder'
function doGet() {
return HtmlService.createTemplateFromFile('Index').evaluate()
.setTitle('Javabitpro')
.addMetaTag('viewport','width=device-width , initial-scale=1')
.setXFrameOptionsMode(HtmlService.XFrameOptionsMode.ALLOWALL)
}
function getTextFromImage(obj) {
const folder = DriveApp.getFolderById(idFolder);
const ss = SpreadsheetApp.getActiveSpreadsheet().getSheetByName("Proses");
const link = folder.createFile(obj.file1).getUrl();
let id = link.split('/')[5];
const url = 'https://lh3.googleusercontent.com/d/' + id;
// Mendapatkan gambar dari URL
var imageBlob = UrlFetchApp.fetch(url).getBlob();
// Mengatur area OCR
var options = {
ocr: true,
ocrLanguage: 'en', // Ubah bahasa sesuai kebutuhan
ocrBoundingPoly: {
// Atur batas area OCR (atas, bawah, kiri, kanan)
top: 0,
bottom: 100, // Ubah sesuai kebutuhan
left: 0,
right: 100 // Ubah sesuai kebutuhan
}
};
// Menjalankan OCR
var docFile = Drive.Files.insert({title: imageBlob.getName(), mimeType: imageBlob.getContentType()}, imageBlob, options);
// Membuka dokumen yang dihasilkan oleh OCR
var doc = DocumentApp.openById(docFile.id);
// Mengambil teks dari dokumen
var text = doc.getBody().getText().replace("\n", "").replace(/:/g, ""); // Menghapus semua tanda titik dua
// Menghapus dokumen OCR yang telah dibuat
Drive.Files.remove(docFile.id);
// Memasukkan teks ke dalam sel spreadsheet secara berurutan
var textLines = text.split('\n');
for (var i = 0; i < textLines.length; i++) {
var line = textLines[i];
// Mengecek apakah ada format "teks, tanggal-bulan-tahun"
var regex = /(.+),\s*(\d{1,2})-(\d{1,2})-(\d{4})/;
if (regex.test(line)) {
line = "*" + line;
}
// Mengecek apakah kata kunci "NIK", "Nama", atau "Tempat", dll ada dalam teks
if (line.includes("NIK")) {
line = "*" + line;
}
if (line.includes("Nama")) {
line = "*" + line;
}
if (line.includes("Tempat")) {
line = "*" + line;
}
if (line.includes("PROV")) {
line = "*" + line;
}
if (line.includes("KABUPATEN")) {
line = "*" + line;
}
if (line.includes("KOTA")) {
line = "*" + line;
}
if (line.includes("Alamat")) {
line = "*" + line;
}
if (line.includes("Gol. Darah")) {
line = "*" + line;
}
if (line.includes("Gol")) {
line = "*" + line;
}
if (line.includes("Jenis")) {
line = "*" + line;
}
if (line.includes("Kel/")) {
line = "*" + line;
}
if (line.includes("KelDesa")) {
line = "*" + line;
}
if (line.includes("Kecamatan")) {
line = "*" + line;
}
if (line.includes("Kacamatan")) {
line = "*" + line;
}
if (line.includes("Agama")) {
line = "*" + line;
}
if (line.includes("Status")) {
line = "*" + line;
}
if (line.includes("Perkawinan")) {
line = "*" + line;
}
if (line.includes("Pekerjaan")) {
line = "*" + line;
}
if (line.includes("Kewarganegaraan")) {
line = "*" + line;
}
if (line.includes("Berlaku Hingga")) {
line = "*" + line;
}
if (line.includes("RT/")) {
line = "*" + line;
}
if (line.includes("Ket/Desa")) {
line = "*" + line;
}
if (line.includes("KARTU")) {
line = "*" + line;
}
if (line.includes("PENDUDUK")) {
line = "*" + line;
}
if (line.includes("ART")) {
line = "*" + line;
}
// Mengecek apakah terdapat angka 16 digit dalam teks
if (/\b\d{16}\b/.test(line)) {
line = "*" + line;
}
ss.getRange(i + 1, 1).setValue(line);
// Mengecek apakah terdapat angka 16 digit dalam teks
var sixteenDigitNumber = line.match(/\d{16}/);
if (sixteenDigitNumber) {
ss.getRange("B1").setValue(sixteenDigitNumber[0]);
}
// Mengecek apakah teks memiliki format "teks, tanggal-bulan-tahun"
var datePattern = /\b(\w+), (\d{1,2}-\w+-\d{4})\b/;
var match = line.match(datePattern);
if (match) {
ss.getRange("C1").setValue(match[0]);
}
}
// Memanggil fungsi filterText() setelah getTextFromImage() selesai
filterText();
filterData();
filterData1()
}
function filterText() {
var sheet = SpreadsheetApp.getActiveSpreadsheet().getSheetByName("Proses");
var range = sheet.getRange('A1:20');
var values = range.getValues();
var output = [];
// Loop through each cell in the range
for (var i = 0; i < values.length; i++) {
var cellValue = values[i][0];
// Check if the cell value doesn't contain asterisk *
if (cellValue.indexOf('*') === -1) {
output.push([cellValue]);
// Jika sudah menemukan satu nilai tanpa *, keluar dari loop
break;
}
}
// Output the filtered value to column D1
sheet.getRange('D1').setValue(output[0][0]);
}
function filterData1() {
var sheet = SpreadsheetApp.getActiveSpreadsheet().getSheetByName("Proses");
var dataRange = sheet.getRange('A1:A20');
var dataValues = dataRange.getValues();
var filteredData = [];
var excludeValues = [
sheet.getRange("D1").getValue().toString().replace(/\s/g,''),
sheet.getRange("E1").getValue().toString().replace(/\s/g,''),
sheet.getRange("H1").getValue().toString().replace(/\s/g,''),
sheet.getRange("H2").getValue().toString().replace(/\s/g,''),
sheet.getRange("F1").getValue().toString().replace(/\s/g,'')
];
// Loop through the data and filter out text without * and not equal to values in D1, E1, H1 (ignoring spaces)
dataValues.forEach(function(row) {
var text = row[0].toString().replace(/\s/g,''); // Remove spaces from the text
if (text.indexOf('*') === -1 && excludeValues.indexOf(text) === -1) {
filteredData.push([row[0]]);
}
});
// Write the filtered data to column I
if (filteredData.length > 0) {
var outputRange = sheet.getRange(1, 9, filteredData.length, 1); // Column I is the 9th column
outputRange.setValues(filteredData);
} else {
Logger.log("No data found.");
}
}
function filterData() {
var sheet = SpreadsheetApp.getActiveSpreadsheet().getSheetByName("Proses");
var dataRange = sheet.getRange("A1:A30");
var data = dataRange.getValues();
var filteredGenderData = [];
var filteredReligionData = [];
var filteredMaritalStatusData = [];
var filteredFormatData = [];
var regex = /\b\d{3,4}\s*\/\s*\d{3,4}\b|\b\d{3,4}\s*\/\s*\d{3,4}\b/; // regex untuk mendeteksi format angka/angka atau angka / angka dengan angka 3 atau 4 digit
for (var i = 0; i < data.length; i++) {
var value = data[i][0].toString().toUpperCase();
// Filter Gender
if (value.indexOf("LAKI-LAKI") !== -1 || value.indexOf("PEREMPUAN") !== -1 || value.indexOf("MALE") !== -1 || value.indexOf("WOMEN") !== -1) {
if (value.indexOf("LAKI-LAKI") !== -1) {
filteredGenderData.push(["LAKI-LAKI"]);
}
if (value.indexOf("PEREMPUAN") !== -1) {
filteredGenderData.push(["PEREMPUAN"]);
}
if (value.indexOf("MALE") !== -1) {
filteredGenderData.push(["MALE"]);
}
if (value.indexOf("WOMEN") !== -1) {
filteredGenderData.push(["WOMEN"]);
}
}
// Filter Religion
if (value.indexOf("ISLAM") !== -1 || value.indexOf("PROTESTAN") !== -1 || value.indexOf("KATOLIK") !== -1 || value.indexOf("KATHOLIK") !== -1 || value.indexOf("BUDHA") !== -1 || value.indexOf("HINDU") !== -1 || value.indexOf("KHONGHUCU") !== -1) {
if (value.indexOf("ISLAM") !== -1) {
filteredReligionData.push(["ISLAM"]);
}
if (value.indexOf("PROTESTAN") !== -1) {
filteredReligionData.push(["PROTESTAN"]);
}
if (value.indexOf("KATOLIK") !== -1) {
filteredReligionData.push(["KATOLIK"]);
}
if (value.indexOf("KATHOLIK") !== -1) {
filteredReligionData.push(["KATHOLIK"]);
}
if (value.indexOf("BUDHA") !== -1) {
filteredReligionData.push(["BUDHA"]);
}
if (value.indexOf("HINDU") !== -1) {
filteredReligionData.push(["HINDU"]);
}
if (value.indexOf("KHONGHUCU") !== -1) {
filteredReligionData.push(["KHONGHUCU"]);
}
}
// Filter Marital Status
if (value.indexOf("BELUM KAWIN") !== -1 || value.indexOf("KAWIN") !== -1 || value.indexOf("CERAI HIDUP") !== -1 || value.indexOf("CERAI MATI") !== -1) {
if (value.indexOf("BELUM KAWIN") !== -1) {
filteredMaritalStatusData.push(["BELUM KAWIN"]);
}
if (value.indexOf("KAWIN") !== -1) {
filteredMaritalStatusData.push(["KAWIN"]);
}
if (value.indexOf("CERAI HIDUP") !== -1) {
filteredMaritalStatusData.push(["CERAI HIDUP"]);
}
if (value.indexOf("CERAI MATI") !== -1) {
filteredMaritalStatusData.push(["CERAI MATI"]);
}
}
// Filter Format Data
if (value.match(regex)) {
filteredFormatData.push([value.match(regex)[0]]);
}
}
// Output Gender Data
var genderOutputRange = sheet.getRange("E1");
genderOutputRange.clearContent();
genderOutputRange.offset(0, 0, filteredGenderData.length, filteredGenderData[0].length).setValues(filteredGenderData);
// Output Religion Data
var religionOutputRange = sheet.getRange("F1");
religionOutputRange.clearContent();
religionOutputRange.offset(0, 0, filteredReligionData.length, filteredReligionData[0].length).setValues(filteredReligionData);
// Output Marital Status Data
var maritalStatusOutputRange = sheet.getRange("G1");
maritalStatusOutputRange.clearContent();
maritalStatusOutputRange.offset(0, 0, filteredMaritalStatusData.length, filteredMaritalStatusData[0].length).setValues(filteredMaritalStatusData);
// Output Format Data
var formatOutputRange = sheet.getRange("H1");
formatOutputRange.clearContent();
formatOutputRange.offset(0, 0, filteredFormatData.length, filteredFormatData[0].length).setValues(filteredFormatData);
}
function getData(){
const ss = SpreadsheetApp.getActiveSpreadsheet().getSheetByName("Cheking");
const id = ss.getRange("C1").getValue(); // Mengambil nilai dari sel C1
console.log(id); // Menampilkan IDs menggunakan console.log
const nama = ss.getRange("C2").getValue(); // Mengambil nilai dari sel C2
console.log(nama); // Menampilkan nama menggunakan console.log
const jeniskel = ss.getRange("C3").getValue(); // Mengambil nilai dari sel C3
console.log(jeniskel); // Menampilkan jenis kelamin menggunakan console.log
const ttl = ss.getRange("C4").getValue(); // Mengambil nilai dari sel C4
console.log(ttl); // Menampilkan tempat tanggal lahir menggunakan console.log
const alamat = ss.getRange("C5").getValue(); // Mengambil nilai dari sel C5
console.log(alamat); // Menampilkan alamat menggunakan console.log
const rtrw = ss.getRange("C6").getValue(); // Mengambil nilai dari sel C6
console.log(rtrw); // Menampilkan rt rw menggunakan console.log
const agama = ss.getRange("C7").getValue(); // Mengambil nilai dari sel C7
console.log(agama); // Menampilkan agama menggunakan console.log
const status = ss.getRange("C8").getValue(); // Mengambil nilai dari sel C8
console.log(status); // Menampilkan status menggunakan console.log
return [id,nama,jeniskel,ttl,alamat,rtrw,agama,status]
}
function saveData(obj){
const ss = SpreadsheetApp.getActiveSpreadsheet().getSheetByName("Data Input")
ss.appendRow([
new Date(),
obj.input1,
obj.input2,
obj.input3,
obj.input4,
obj.input5,
obj.input6,
obj.input7,
obj.input8
])
}
function include(filename) {
return HtmlService.createHtmlOutputFromFile(filename)
.getContent();
}
// Source Code by www.javabitpro.com
const idFolder = 'ID_Folder'
function doGet() {
return HtmlService.createTemplateFromFile('Index').evaluate()
.setTitle('Javabitpro')
.addMetaTag('viewport','width=device-width , initial-scale=1')
.setXFrameOptionsMode(HtmlService.XFrameOptionsMode.ALLOWALL)
}
function getTextFromImage(obj) {
const folder = DriveApp.getFolderById(idFolder);
const ss = SpreadsheetApp.getActiveSpreadsheet().getSheetByName("Proses");
const link = folder.createFile(obj.file1).getUrl();
let id = link.split('/')[5];
const url = 'https://lh3.googleusercontent.com/d/' + id;
// Mendapatkan gambar dari URL
var imageBlob = UrlFetchApp.fetch(url).getBlob();
// Mengatur area OCR
var options = {
ocr: true,
ocrLanguage: 'en', // Ubah bahasa sesuai kebutuhan
ocrBoundingPoly: {
// Atur batas area OCR (atas, bawah, kiri, kanan)
top: 0,
bottom: 100, // Ubah sesuai kebutuhan
left: 0,
right: 100 // Ubah sesuai kebutuhan
}
};
// Menjalankan OCR
var docFile = Drive.Files.insert({title: imageBlob.getName(), mimeType: imageBlob.getContentType()}, imageBlob, options);
// Membuka dokumen yang dihasilkan oleh OCR
var doc = DocumentApp.openById(docFile.id);
// Mengambil teks dari dokumen
var text = doc.getBody().getText().replace("\n", "").replace(/:/g, ""); // Menghapus semua tanda titik dua
// Menghapus dokumen OCR yang telah dibuat
Drive.Files.remove(docFile.id);
// Memasukkan teks ke dalam sel spreadsheet secara berurutan
var textLines = text.split('\n');
for (var i = 0; i < textLines.length; i++) {
var line = textLines[i];
// Mengecek apakah ada format "teks, tanggal-bulan-tahun"
var regex = /(.+),\s*(\d{1,2})-(\d{1,2})-(\d{4})/;
if (regex.test(line)) {
line = "*" + line;
}
// Mengecek apakah kata kunci "NIK", "Nama", atau "Tempat", dll ada dalam teks
if (line.includes("NIK")) {
line = "*" + line;
}
if (line.includes("Nama")) {
line = "*" + line;
}
if (line.includes("Tempat")) {
line = "*" + line;
}
if (line.includes("PROV")) {
line = "*" + line;
}
if (line.includes("KABUPATEN")) {
line = "*" + line;
}
if (line.includes("KOTA")) {
line = "*" + line;
}
if (line.includes("Alamat")) {
line = "*" + line;
}
if (line.includes("Gol. Darah")) {
line = "*" + line;
}
if (line.includes("Gol")) {
line = "*" + line;
}
if (line.includes("Jenis")) {
line = "*" + line;
}
if (line.includes("Kel/")) {
line = "*" + line;
}
if (line.includes("KelDesa")) {
line = "*" + line;
}
if (line.includes("Kecamatan")) {
line = "*" + line;
}
if (line.includes("Kacamatan")) {
line = "*" + line;
}
if (line.includes("Agama")) {
line = "*" + line;
}
if (line.includes("Status")) {
line = "*" + line;
}
if (line.includes("Perkawinan")) {
line = "*" + line;
}
if (line.includes("Pekerjaan")) {
line = "*" + line;
}
if (line.includes("Kewarganegaraan")) {
line = "*" + line;
}
if (line.includes("Berlaku Hingga")) {
line = "*" + line;
}
if (line.includes("RT/")) {
line = "*" + line;
}
if (line.includes("Ket/Desa")) {
line = "*" + line;
}
if (line.includes("KARTU")) {
line = "*" + line;
}
if (line.includes("PENDUDUK")) {
line = "*" + line;
}
if (line.includes("ART")) {
line = "*" + line;
}
// Mengecek apakah terdapat angka 16 digit dalam teks
if (/\b\d{16}\b/.test(line)) {
line = "*" + line;
}
ss.getRange(i + 1, 1).setValue(line);
// Mengecek apakah terdapat angka 16 digit dalam teks
var sixteenDigitNumber = line.match(/\d{16}/);
if (sixteenDigitNumber) {
ss.getRange("B1").setValue(sixteenDigitNumber[0]);
}
// Mengecek apakah teks memiliki format "teks, tanggal-bulan-tahun"
var datePattern = /\b(\w+), (\d{1,2}-\w+-\d{4})\b/;
var match = line.match(datePattern);
if (match) {
ss.getRange("C1").setValue(match[0]);
}
}
// Memanggil fungsi filterText() setelah getTextFromImage() selesai
filterText();
filterData();
filterData1()
}
function filterText() {
var sheet = SpreadsheetApp.getActiveSpreadsheet().getSheetByName("Proses");
var range = sheet.getRange('A1:20');
var values = range.getValues();
var output = [];
// Loop through each cell in the range
for (var i = 0; i < values.length; i++) {
var cellValue = values[i][0];
// Check if the cell value doesn't contain asterisk *
if (cellValue.indexOf('*') === -1) {
output.push([cellValue]);
// Jika sudah menemukan satu nilai tanpa *, keluar dari loop
break;
}
}
// Output the filtered value to column D1
sheet.getRange('D1').setValue(output[0][0]);
}
function filterData1() {
var sheet = SpreadsheetApp.getActiveSpreadsheet().getSheetByName("Proses");
var dataRange = sheet.getRange('A1:A20');
var dataValues = dataRange.getValues();
var filteredData = [];
var excludeValues = [
sheet.getRange("D1").getValue().toString().replace(/\s/g,''),
sheet.getRange("E1").getValue().toString().replace(/\s/g,''),
sheet.getRange("H1").getValue().toString().replace(/\s/g,''),
sheet.getRange("H2").getValue().toString().replace(/\s/g,''),
sheet.getRange("F1").getValue().toString().replace(/\s/g,'')
];
// Loop through the data and filter out text without * and not equal to values in D1, E1, H1 (ignoring spaces)
dataValues.forEach(function(row) {
var text = row[0].toString().replace(/\s/g,''); // Remove spaces from the text
if (text.indexOf('*') === -1 && excludeValues.indexOf(text) === -1) {
filteredData.push([row[0]]);
}
});
// Write the filtered data to column I
if (filteredData.length > 0) {
var outputRange = sheet.getRange(1, 9, filteredData.length, 1); // Column I is the 9th column
outputRange.setValues(filteredData);
} else {
Logger.log("No data found.");
}
}
function filterData() {
var sheet = SpreadsheetApp.getActiveSpreadsheet().getSheetByName("Proses");
var dataRange = sheet.getRange("A1:A30");
var data = dataRange.getValues();
var filteredGenderData = [];
var filteredReligionData = [];
var filteredMaritalStatusData = [];
var filteredFormatData = [];
var regex = /\b\d{3,4}\s*\/\s*\d{3,4}\b|\b\d{3,4}\s*\/\s*\d{3,4}\b/; // regex untuk mendeteksi format angka/angka atau angka / angka dengan angka 3 atau 4 digit
for (var i = 0; i < data.length; i++) {
var value = data[i][0].toString().toUpperCase();
// Filter Gender
if (value.indexOf("LAKI-LAKI") !== -1 || value.indexOf("PEREMPUAN") !== -1 || value.indexOf("MALE") !== -1 || value.indexOf("WOMEN") !== -1) {
if (value.indexOf("LAKI-LAKI") !== -1) {
filteredGenderData.push(["LAKI-LAKI"]);
}
if (value.indexOf("PEREMPUAN") !== -1) {
filteredGenderData.push(["PEREMPUAN"]);
}
if (value.indexOf("MALE") !== -1) {
filteredGenderData.push(["MALE"]);
}
if (value.indexOf("WOMEN") !== -1) {
filteredGenderData.push(["WOMEN"]);
}
}
// Filter Religion
if (value.indexOf("ISLAM") !== -1 || value.indexOf("PROTESTAN") !== -1 || value.indexOf("KATOLIK") !== -1 || value.indexOf("KATHOLIK") !== -1 || value.indexOf("BUDHA") !== -1 || value.indexOf("HINDU") !== -1 || value.indexOf("KHONGHUCU") !== -1) {
if (value.indexOf("ISLAM") !== -1) {
filteredReligionData.push(["ISLAM"]);
}
if (value.indexOf("PROTESTAN") !== -1) {
filteredReligionData.push(["PROTESTAN"]);
}
if (value.indexOf("KATOLIK") !== -1) {
filteredReligionData.push(["KATOLIK"]);
}
if (value.indexOf("KATHOLIK") !== -1) {
filteredReligionData.push(["KATHOLIK"]);
}
if (value.indexOf("BUDHA") !== -1) {
filteredReligionData.push(["BUDHA"]);
}
if (value.indexOf("HINDU") !== -1) {
filteredReligionData.push(["HINDU"]);
}
if (value.indexOf("KHONGHUCU") !== -1) {
filteredReligionData.push(["KHONGHUCU"]);
}
}
// Filter Marital Status
if (value.indexOf("BELUM KAWIN") !== -1 || value.indexOf("KAWIN") !== -1 || value.indexOf("CERAI HIDUP") !== -1 || value.indexOf("CERAI MATI") !== -1) {
if (value.indexOf("BELUM KAWIN") !== -1) {
filteredMaritalStatusData.push(["BELUM KAWIN"]);
}
if (value.indexOf("KAWIN") !== -1) {
filteredMaritalStatusData.push(["KAWIN"]);
}
if (value.indexOf("CERAI HIDUP") !== -1) {
filteredMaritalStatusData.push(["CERAI HIDUP"]);
}
if (value.indexOf("CERAI MATI") !== -1) {
filteredMaritalStatusData.push(["CERAI MATI"]);
}
}
// Filter Format Data
if (value.match(regex)) {
filteredFormatData.push([value.match(regex)[0]]);
}
}
// Output Gender Data
var genderOutputRange = sheet.getRange("E1");
genderOutputRange.clearContent();
genderOutputRange.offset(0, 0, filteredGenderData.length, filteredGenderData[0].length).setValues(filteredGenderData);
// Output Religion Data
var religionOutputRange = sheet.getRange("F1");
religionOutputRange.clearContent();
religionOutputRange.offset(0, 0, filteredReligionData.length, filteredReligionData[0].length).setValues(filteredReligionData);
// Output Marital Status Data
var maritalStatusOutputRange = sheet.getRange("G1");
maritalStatusOutputRange.clearContent();
maritalStatusOutputRange.offset(0, 0, filteredMaritalStatusData.length, filteredMaritalStatusData[0].length).setValues(filteredMaritalStatusData);
// Output Format Data
var formatOutputRange = sheet.getRange("H1");
formatOutputRange.clearContent();
formatOutputRange.offset(0, 0, filteredFormatData.length, filteredFormatData[0].length).setValues(filteredFormatData);
}
function getData(){
const ss = SpreadsheetApp.getActiveSpreadsheet().getSheetByName("Cheking");
const id = ss.getRange("C1").getValue(); // Mengambil nilai dari sel C1
console.log(id); // Menampilkan IDs menggunakan console.log
const nama = ss.getRange("C2").getValue(); // Mengambil nilai dari sel C2
console.log(nama); // Menampilkan nama menggunakan console.log
const jeniskel = ss.getRange("C3").getValue(); // Mengambil nilai dari sel C3
console.log(jeniskel); // Menampilkan jenis kelamin menggunakan console.log
const ttl = ss.getRange("C4").getValue(); // Mengambil nilai dari sel C4
console.log(ttl); // Menampilkan tempat tanggal lahir menggunakan console.log
const alamat = ss.getRange("C5").getValue(); // Mengambil nilai dari sel C5
console.log(alamat); // Menampilkan alamat menggunakan console.log
const rtrw = ss.getRange("C6").getValue(); // Mengambil nilai dari sel C6
console.log(rtrw); // Menampilkan rt rw menggunakan console.log
const agama = ss.getRange("C7").getValue(); // Mengambil nilai dari sel C7
console.log(agama); // Menampilkan agama menggunakan console.log
const status = ss.getRange("C8").getValue(); // Mengambil nilai dari sel C8
console.log(status); // Menampilkan status menggunakan console.log
return [id,nama,jeniskel,ttl,alamat,rtrw,agama,status]
}
function saveData(obj){
const ss = SpreadsheetApp.getActiveSpreadsheet().getSheetByName("Data Input")
ss.appendRow([
new Date(),
obj.input1,
obj.input2,
obj.input3,
obj.input4,
obj.input5,
obj.input6,
obj.input7,
obj.input8
])
}
function include(filename) {
return HtmlService.createHtmlOutputFromFile(filename)
.getContent();
}
7. Copy dan pastekan script di bawah ini ke Index.html
Masukkan Password Untuk Melihat Script (Password sama dengan di atas)
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>OCR by Javabitpro</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.3/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-QWTKZyjpPEjISv5WaRU9OFeRpok6YctnYmDr5pNlyT2bRjXh0JMhjY6hW+ALEwIH" crossorigin="anonymous">
<!-- font-awesome@6.2.0 icon Visit -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css" integrity="sha384-Vkoo8x4CGsO3+Hhxv8T/Q5PaXtkKtu6ug5TOeNV6gBiFeWPGFN9MuhOf23Q9Ifjh" crossorigin="anonymous">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.2.0/css/all.min.css">
<?!= include('Visit')?>
<style>
@import url('https://fonts.googleapis.com/css2?family=Open+Sans:ital,wght@0,300..800;1,300..800&display=swap');
.otpverify {
display: none;
}
</style>
</head>
<body>
<div class="container">
<div class="text-center mt-3">
<img src="https://i.imgur.com/XssT3T7.png" width="100px">
</div>
<div class="row col-md-6 p-4 d-flex justify-content-center mx-auto">
<div class="card">
<h5 class="card-header bg-dark text-white text-center">Optical character recognition</h5>
<div class="card-body">
<div class="mt-3" id="showUpload">
<h5 class="card-title">Upload KTP OCR</h5>
<form id="myForm" onsubmit="submitForm(this)">
<input type="file" class="form-control mb-3" id="file1" name="file1">
<button type="submit" class="form-control btn btn-primary" >Upload</button>
</form>
</div>
<form class="mt-3" id="showID" onsubmit="inputForm(this)">
<hr>
<h5 class="card-header bg-success text-white">Informasi KTP</h5>
<div>
<label class="input-label">NIK</label>
<input type="text" class="form-control mb-3" id="input1" name="input1">
</div>
<div>
<label class="input-label">Nama</label>
<input type="text" class="form-control mb-3" id="input2" name="input2">
</div>
<div>
<label class="input-label">Jenis Kelamin</label>
<input type="text" class="form-control mb-3" id="input3" name="input3">
</div>
<div>
<label class="input-label">Tempat/Tgl.Lahir</label>
<input type="text" class="form-control mb-3" id="input4" name="input4">
</div>
<div>
<label class="input-label">Alamat</label>
<input type="text" class="form-control mb-3" id="input5" name="input5" required>
</div>
<div>
<label class="input-label">RT/RW</label>
<input type="text" class="form-control mb-3" id="input6" name="input6" required>
</div>
<div>
<label class="input-label">Agama</label>
<input type="text" class="form-control mb-3" id="input7" name="input7" required>
</div>
<div>
<label class="input-label">Status</label>
<input type="text" class="form-control mb-3" id="input8" name="input8" required>
</div>
<button type="submit" class="form-control btn btn-primary" >Simpan</button>
</form>
</div>
</div>
</div>
</div>
<script>
document.getElementById('showID').style.display = 'none'
function submitForm(obj){
Swal.fire({ title: 'Upload..' });
Swal.showLoading();
event.preventDefault()
google.script.run.withSuccessHandler(()=>{
Swal.fire({
position: "center",
icon: "success",
title: "Data Berhasil Disimpan",
showConfirmButton: false,
timer: 1500
}).then(()=>{
showData()
})
document.getElementById('myForm').reset()
}).getTextFromImage(obj)
}
function showData(){
Swal.fire({ title: 'Data Sedang Diproses..' });
Swal.showLoading();
google.script.run.withSuccessHandler((res)=>{
Swal.fire({
position: "center",
icon: "success",
title: "Optical character recognition Berhasil",
showConfirmButton: false,
timer: 1500
})
document.getElementById('showID').style.display = 'block'
document.getElementById('showUpload').style.display = 'none'
let id = res[0]
let nama = res[1]
let jeniskel = res[2]
let ttl = res[3]
let alamat = res[4]
let rtrw = res[5]
let agama = res[6]
let status = res[7]
document.getElementById('input1').value = id
document.getElementById('input2').value = nama
document.getElementById('input3').value = jeniskel
document.getElementById('input4').value = ttl
document.getElementById('input5').value = alamat
document.getElementById('input6').value = rtrw
document.getElementById('input7').value = agama
document.getElementById('input8').value = status
}).getData()
}
function inputForm(obj){
Swal.fire({ title: 'Input Data..' });
Swal.showLoading();
event.preventDefault()
google.script.run.withSuccessHandler(()=>{
Swal.fire({
position: "center",
icon: "success",
title: "Data Berhasil Disimpan",
showConfirmButton: false,
timer: 1500
})
document.getElementById('showID').reset()
document.getElementById('showID').style.display = 'none'
document.getElementById('showUpload').style.display = 'block'
}).saveData(obj)
}
</script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.3/dist/js/bootstrap.bundle.min.js"
integrity="sha384-YvpcrYf0tY3lHB60NNkmXc5s9fDVZLESaAA55NDzOxhy9GkcIdslK1eN7N6jIeHz" crossorigin="anonymous">
</script>
<script src="https://cdn.jsdelivr.net/npm/sweetalert2@11"></script>
</body>
</html>
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>OCR by Javabitpro</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.3/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-QWTKZyjpPEjISv5WaRU9OFeRpok6YctnYmDr5pNlyT2bRjXh0JMhjY6hW+ALEwIH" crossorigin="anonymous">
<!-- font-awesome@6.2.0 icon Visit -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css" integrity="sha384-Vkoo8x4CGsO3+Hhxv8T/Q5PaXtkKtu6ug5TOeNV6gBiFeWPGFN9MuhOf23Q9Ifjh" crossorigin="anonymous">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.2.0/css/all.min.css">
<?!= include('Visit')?>
<style>
@import url('https://fonts.googleapis.com/css2?family=Open+Sans:ital,wght@0,300..800;1,300..800&display=swap');
.otpverify {
display: none;
}
</style>
</head>
<body>
<div class="container">
<div class="text-center mt-3">
<img src="https://i.imgur.com/XssT3T7.png" width="100px">
</div>
<div class="row col-md-6 p-4 d-flex justify-content-center mx-auto">
<div class="card">
<h5 class="card-header bg-dark text-white text-center">Optical character recognition</h5>
<div class="card-body">
<div class="mt-3" id="showUpload">
<h5 class="card-title">Upload KTP OCR</h5>
<form id="myForm" onsubmit="submitForm(this)">
<input type="file" class="form-control mb-3" id="file1" name="file1">
<button type="submit" class="form-control btn btn-primary" >Upload</button>
</form>
</div>
<form class="mt-3" id="showID" onsubmit="inputForm(this)">
<hr>
<h5 class="card-header bg-success text-white">Informasi KTP</h5>
<div>
<label class="input-label">NIK</label>
<input type="text" class="form-control mb-3" id="input1" name="input1">
</div>
<div>
<label class="input-label">Nama</label>
<input type="text" class="form-control mb-3" id="input2" name="input2">
</div>
<div>
<label class="input-label">Jenis Kelamin</label>
<input type="text" class="form-control mb-3" id="input3" name="input3">
</div>
<div>
<label class="input-label">Tempat/Tgl.Lahir</label>
<input type="text" class="form-control mb-3" id="input4" name="input4">
</div>
<div>
<label class="input-label">Alamat</label>
<input type="text" class="form-control mb-3" id="input5" name="input5" required>
</div>
<div>
<label class="input-label">RT/RW</label>
<input type="text" class="form-control mb-3" id="input6" name="input6" required>
</div>
<div>
<label class="input-label">Agama</label>
<input type="text" class="form-control mb-3" id="input7" name="input7" required>
</div>
<div>
<label class="input-label">Status</label>
<input type="text" class="form-control mb-3" id="input8" name="input8" required>
</div>
<button type="submit" class="form-control btn btn-primary" >Simpan</button>
</form>
</div>
</div>
</div>
</div>
<script>
document.getElementById('showID').style.display = 'none'
function submitForm(obj){
Swal.fire({ title: 'Upload..' });
Swal.showLoading();
event.preventDefault()
google.script.run.withSuccessHandler(()=>{
Swal.fire({
position: "center",
icon: "success",
title: "Data Berhasil Disimpan",
showConfirmButton: false,
timer: 1500
}).then(()=>{
showData()
})
document.getElementById('myForm').reset()
}).getTextFromImage(obj)
}
function showData(){
Swal.fire({ title: 'Data Sedang Diproses..' });
Swal.showLoading();
google.script.run.withSuccessHandler((res)=>{
Swal.fire({
position: "center",
icon: "success",
title: "Optical character recognition Berhasil",
showConfirmButton: false,
timer: 1500
})
document.getElementById('showID').style.display = 'block'
document.getElementById('showUpload').style.display = 'none'
let id = res[0]
let nama = res[1]
let jeniskel = res[2]
let ttl = res[3]
let alamat = res[4]
let rtrw = res[5]
let agama = res[6]
let status = res[7]
document.getElementById('input1').value = id
document.getElementById('input2').value = nama
document.getElementById('input3').value = jeniskel
document.getElementById('input4').value = ttl
document.getElementById('input5').value = alamat
document.getElementById('input6').value = rtrw
document.getElementById('input7').value = agama
document.getElementById('input8').value = status
}).getData()
}
function inputForm(obj){
Swal.fire({ title: 'Input Data..' });
Swal.showLoading();
event.preventDefault()
google.script.run.withSuccessHandler(()=>{
Swal.fire({
position: "center",
icon: "success",
title: "Data Berhasil Disimpan",
showConfirmButton: false,
timer: 1500
})
document.getElementById('showID').reset()
document.getElementById('showID').style.display = 'none'
document.getElementById('showUpload').style.display = 'block'
}).saveData(obj)
}
</script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.3/dist/js/bootstrap.bundle.min.js"
integrity="sha384-YvpcrYf0tY3lHB60NNkmXc5s9fDVZLESaAA55NDzOxhy9GkcIdslK1eN7N6jIeHz" crossorigin="anonymous">
</script>
<script src="https://cdn.jsdelivr.net/npm/sweetalert2@11"></script>
</body>
</html>
8. Copy dan pastekan script di bawah ini Visit.html
Masukkan Password Untuk Melihat Script (Password sama dengan di atas)
<link href="https://cdn.jsdelivr.net/gh/javabitpro/css@main/javabitprovisit.css" rel="stylesheet">
<div class="fab-container2">
</div>
<div class="fab-container">
<div class="fab fab-icon-holder">
</div>
<ul class="fab-options">
<li>
<span class="fab-label">Youtube</span>
<div class="fab-icon-holder">
<a target="_blank" href="https://www.youtube.com/watch?v=s9jDQXGsnDU&list=PLDeNeiwBHjwYg7_gz2vDA1D6QfBiMgIj6&index=70"><i class="fa-brands fa-youtube"></i></i></a>
</div>
</li>
<li style="margin-bottom: 10px;">
<span class="fab-label">Website</span>
<div class="fab-icon-holder">
<a target="_blank" href="https://s.id/javabitpro"><i class="fa-solid fa-globe"></i></a>
</div>
</li>
</ul>
</div>
<link href="https://cdn.jsdelivr.net/gh/javabitpro/css@main/javabitprovisit.css" rel="stylesheet">
<div class="fab-container2">
</div>
<div class="fab-container">
<div class="fab fab-icon-holder">
</div>
<ul class="fab-options">
<li>
<span class="fab-label">Youtube</span>
<div class="fab-icon-holder">
<a target="_blank" href="https://www.youtube.com/watch?v=s9jDQXGsnDU&list=PLDeNeiwBHjwYg7_gz2vDA1D6QfBiMgIj6&index=70"><i class="fa-brands fa-youtube"></i></i></a>
</div>
</li>
<li style="margin-bottom: 10px;">
<span class="fab-label">Website</span>
<div class="fab-icon-holder">
<a target="_blank" href="https://s.id/javabitpro"><i class="fa-solid fa-globe"></i></a>
</div>
</li>
</ul>
</div>
10. Klik tombol Terapkan/Deploy lalu pilih Deployment baru/New deployment.
11. Pastikan jenisnya adalah Aplikasi web, hak aksesnya adalah Siapa saja/Anyone lalu pilih Terapkan/Deploy.
12. Klik atau salin URL yang sudah di Deploy.
SELESAI !!!
| Project | #JP87 Identifikasi KTP Indonesia Menggunakan OCR tanpa menggunakan API KEY |
|---|---|
| Harga(IDR) | |
| Download |